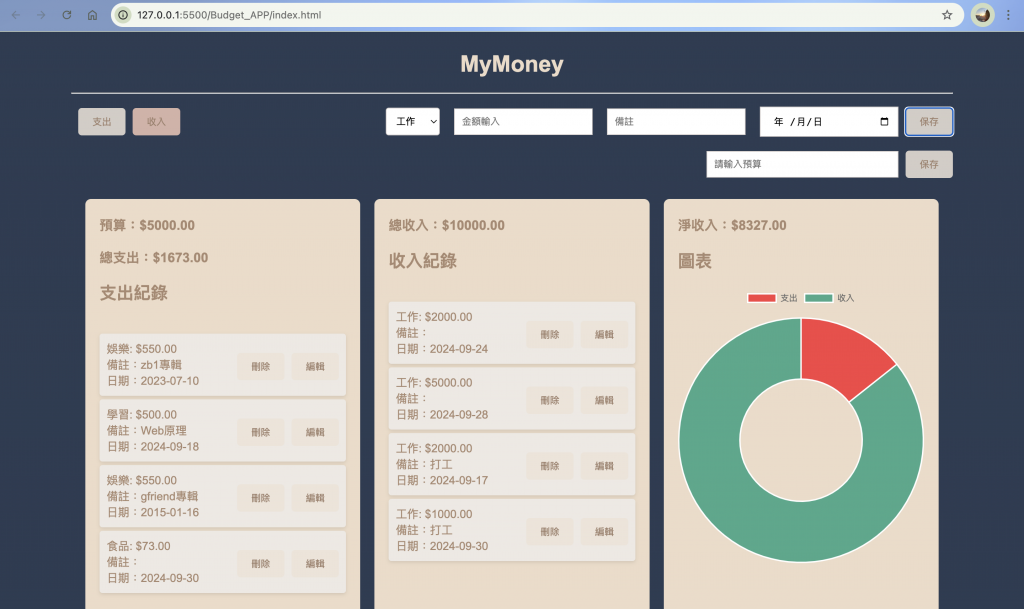
如上一篇所說,希望能改善按鈕顏色的問題,另外,還有一些排版的問題也希望能改善。今天沒意外大概是最後一次做修正與優化了,接下來幾天應該都是設置一些功能,希望能盡量達成理想的記帳小工具。
大部分都是之前就已經存在的程式碼,不過還是有做一些增加,這裡就放上今天加上的部分:
window.onload = function() {
loadData();
initializeChart();
document.getElementById('expense-button').classList.add('active');
};
document.getElementById('expense-button').classList.add('active'); 是今天新加上的,要讓加上active的狀態。
但是做了上面那個動作,還是無法讓按鈕照我想要的模式運作,後來發現其實是CSS的button active有誤:
button.active {
background-color: #d4b2a7;
}
我原本是參考button:hover,所以打button:active,但這導致結果無法如我所想,後來改成button.active就成功了。
原因在於,「.」用於選擇器,選擇具有active的元素,而「:」用於偽類選擇器,代表元素的特殊狀態。active是我自己定義的狀態,而hover是本身就存在的狀態,因此才有這種差別。

最後,在我已點擊過,但鼠標不在按鈕上的狀態下,按鈕成功呈現紅色,這樣就能讓使用者更方便辨識目前輸入的內容是什麼類別,不會再搞混或忘記剛剛選了什麼。
另外,預算、總支出以及支出記錄那些字都有讓他們的間距再縮小一些,這樣就不會像一開始那樣讓我看得那麼不舒服。
